

Le HTML est venu au monde vers les années 1990. Il a été inventé afin d’afficher des documents hypertextes sur les navigateurs Web (aussi appelés « fureteurs Web »). Il y a eu plusieurs versions avant d’arriver à la dernière que nous utilisons actuellement, c’est-à-dire, le HTML5.
HTML signifie HyperText Markup Language. C’est un langage de balisage utilisé pour créer des pages Web et c’est la base d’un site Web. Il sert à bâtir la structure de votre site. J’aime souvent comparer avec le corps humain. Le HTML est le squelette d’un site, le CSS est la peau, les cheveux, les vêtement, etc. et le JavaScript est ce qui rend la page dynamique.

Le HTML permet au développeur de gérer la manière dont le contenu d’un site s’affichera à l’écran. À l’aide de balises, il est possible d’insérer des titres et des sous-titres, mettre en gras et en italique, créer des paragraphes de texte, hiérarchiser le contenu et plus encore. Il est aussi utilisé afin d’insérer des médias tel que des images et des vidéos et d’introduire des liens hypertextes.
Les balises peuvent s’imbriquer ou être une en dessous de l’autre. Tout dépend de l’affichage souhaité. Le HTML est un langage côté client, ce qui veut dire, que le navigateur décode les balises et affiche le contenu à l’écran.
Les balises ont une syntaxe rigide et ont certaines règles à respecter. À quelques exceptions, il y a toujours une balise d’ouverture et une balise de fermeture. Elles s’écrivent toujours de la même façon.
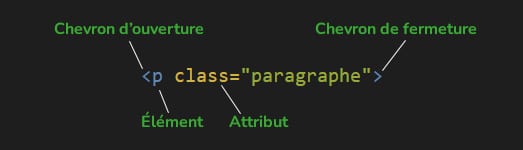
La balise d’ouverture commence par un chevron d’ouverture « <« , suivi de l’élément, d’un attribut si nécessaire et d’un chevron de fermeture « > ».

Elle ressemble beaucoup à la balise d’ouverture, mais elle contient seulement l’élément. Il n’y a pas d’attribut et il y a aussi une barre oblique après le chevron d’ouverture.

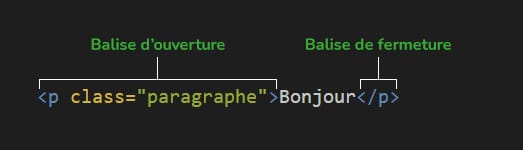
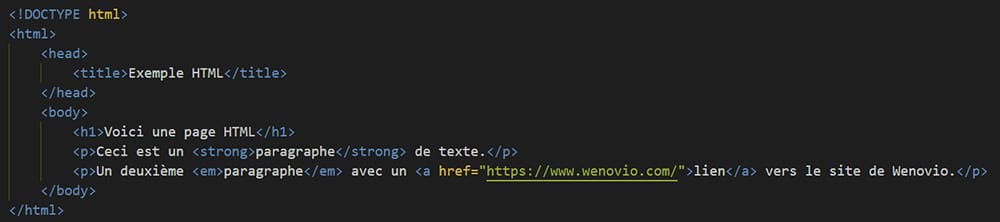
Comme on peut le voir dans l’exemple ci-dessus, les balises <p> sont utilisées pour ajouter des paragraphes de texte. La « class » est un attribut qui sert à manipuler l’élément à l’aide de CSS ou JavaScript.
Il y a quelques exceptions où il n’y a pas de balise de fermeture. Ces balises s’écrivent comme la balise d’ouverture, mais il y a une barre oblique avant le chevron de fermeture.


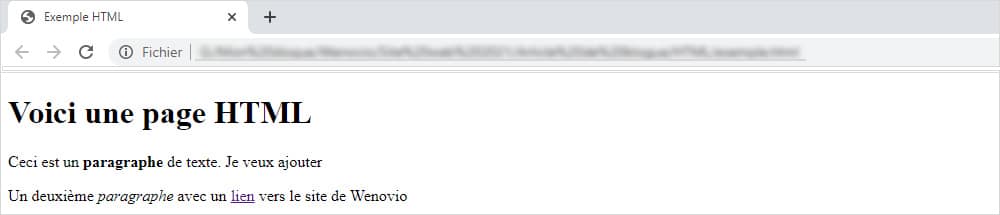
Si par exemple vous voulez afficher ceci :

Voici le code nécessaire pour obtenir ce résultat :

Effectivement, le HTML sert à structurer votre page et ne sert pas à réaliser une belle mise en page. C’est là que son meilleur allié le CSS entre en jeu. Je vous invite à rester à l’affût sur notre blogue pour en savoir plus. Mon prochain article parlera du CSS, un langage qui permet de rendre votre site plus joli!
CSS est l’acronyme de Cascading Style Sheets ou en français « feuilles de style en cascade ». C’est un langage pour formater le design de votre site.
Le taux de conversion de votre site internet est l’indicateur de votre ePerformance. Il est donc primordial d’identifier tous les éléments entrant en jeu.
La conception de logo est un travail qui est sous-estimé par beaucoup de gens. Je vous décris dans cet article la démarche effectuée pour réaliser le logo de Wenovio.
Un article de blogue par jour, par semaine ou par mois? Découvrez comment établir une fréquence de publication efficace.