

SVG est l’abréviation de Scalable Vector Graphics. C’est un format d’image qui est basé sur du XML et qui permet de faire des images vectorielles pour le Web. Il est surtout utilisé pour effectuer des diagrammes, des schémas et plus fréquemment des icônes et des logos. Pour en savoir plus sur les différents formats d’images pour le Web, lisez l’article d’Émilie :
Étant donné que ce format est en vectoriel, il est possible de redimensionner son image sans aucune perte de qualité contrairement à un format comme JPG ou PNG qui sont en pixel.
Le SVG génère un fichier plus léger que la majorité des autres formats d’images pour le Web.
Il est possible de modifier ou d’animer l’image avec du CSS et du JS (JavaScript). Vous pouvez par exemple regarder le site de Wenovio. Le logo situé dans l’entête du site change de couleur à chaque page. Celui-ci est affiché en SVG et la couleur est modifié avec du CSS.
Pour créer un SVG vous devez utiliser un logiciel qui permet de faire des illustrations en vectorielles. Il vous faudra donc certaines connaissances de base en graphisme. Il existe plusieurs logiciels permettant de faire du vectoriel, mais le plus souvent utilisé est Adobe Illustrator. À partir de ce logiciel vous pouvez exporter votre fichier en format SVG en allant dans Fichiers/Exporter/Exporter sous :

Inscrivez le nom du fichier et dans liste déroulante Type, choisissez SVG :

Il y a trois méthodes pour intégrer un SVG sur un site Web.
Vous pouvez effectivement l’intégrer dans une balise image comme n’importe laquelle image :
<img src="images/logo-wenovio.svg" with="200" height="55" alt="Logo Wenovio" />Le problème avec cette méthode c’est qu’il n’est pas possible de manipuler le SVG avec du CSS ou du JS.
Voici la bonne méthode si vous désirez manipuler votre image avec CSS :
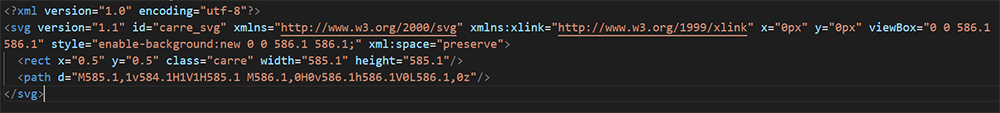
Lorsque vous exportez votre SVG (voir la section Comment créer un SVG un peu plus haut), un code XML est généré. Si par exemple vous ouvrez votre fichier avec un éditeur de code, vous pourrez voir le code et le modifier au besoin. Dans mon exemple ci-dessous, j’ai exporté un simple carré blanc avec contour noir en SVG afin d’obtenir un code simple et j’ai ensuite ouvert ce fichier avec Visual Studio Code :

Avant de l’intégrer sur votre site, je vous conseille de retirer la balise <style></style> et de plutôt inscrire le CSS dans le fichier CSS de votre site. Je vous recommande également de modifier les class et les ID pour des noms plus représentatifs. Voici le même code, mais avec les ajustements recommandés :

Vous pouvez maintenant intégrer ce code XML dans le HTML de votre site. Voici un exemple :

De cette façon, vous allez pouvoir modifier votre SVG avec du CSS. Vous pourriez par exemple faire afficher votre carré en rouge avec contour noir comme ceci :
.carre{
fill:#ff0000;
stroke:#000;
}Voici le résultat :

WordPress ne supporte pas le format SVG. Si vous voulez ajouter un fichier SVG dans la bibliothèque des médias, vous devrez donc installer une extension comme Safe SVG. Cette extension n’est pas nécessaire si votre site utilise Elementor car ce constructeur de pages ajoute le support pour le format SVG. Il est aussi possible de modifier le fichier functions.php de votre thème et y ajouter ce code :
function add_file_types_to_uploads($file_types){
$file_types['svg'] = 'image/svg+xml';
return $file_types;
}
add_filter('upload_mimes', 'add_file_types_to_uploads');Le format SVG apporte plusieurs avantages et est recommandé pour l’intégration des icônes et de votre logo sur votre site Web. Cela permettra d’obtenir un bon rendu visuel autant sur la version mobile que sur la version ordinateur de bureau. Cela augmentera également les performances de votre site en ayant des fichiers moins volumineux et plus rapide à charger.
L’équipe de Wenovio est constitué de spécialistes en intégration Web et en programmation Web qui pourront vous aider avec votre site Web. N’hésitez pas à communiquer avec nous.
Les images sont au cœur de la création de votre site Web. Effectivement, ils contribuent à l’établissement de votre image de marque.
Voyons les formats d’images et les extensions d’optimisation d’images à utiliser pour rendre votre site WordPress plus performant.
Il est possible d’ajouter la réservation en ligne sur votre site Shopify en installant des applications du App Store.
ChatGPT peut vous aider à explorer un large éventail de sujets, à affiner vos idées, et même à esquisser des articles.