

Plusieurs thèmes WordPress comportent une carte Google. Depuis le 11 juin 2018, il est obligatoire d’activer un compte de facturation afin de pouvoir continuer à utiliser les services Google Maps.
Le service de carte, qui jusqu’à présent était gratuit, devient maintenant payant à partir d’un certain quotas.
Lors de votre inscription au service Cloud de Google, vous avez 300$ offert la première année afin de tester les différents services.
Pour les services Maps, Routes et Places Google « offre » un quota mensuel gratuit de 200$ qui est illimité dans le temps pour le moment.
Pour les utilisateurs qui ont un site qui n’a pas énormément de visite, ce quota sera largement suffisant et ils n’auront pas à payer le service.
Pour activer la facturation, voici la procédure à suivre :
Se connecter ici à votre compte Google => https://console.cloud.google.com
Vous devrez vous identifier avec votre compte Gmail et vous aurez l’écran ci-dessous :

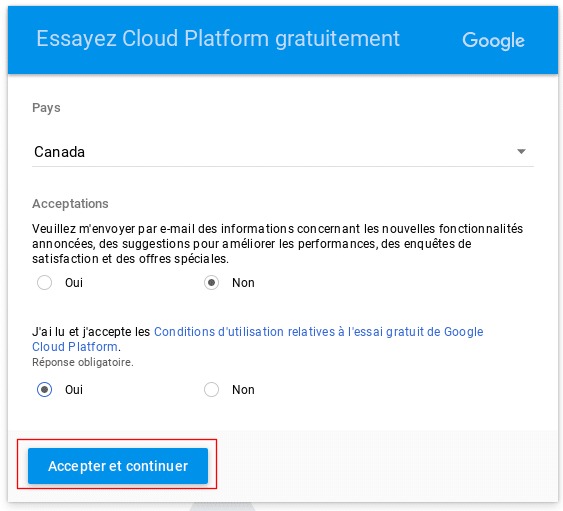
Cocher les choix comme sur l’exemple et cliquez sur ACCEPTER ET CONTINUER.
En haut de l’écran, choisir Sélectionnez un projet :

Puis créez un NOUVEAU PROJET :

Pour cet exemple, on appelle le projet ‘MonSiteWeb’ mais vous pouvez bien entendu mettre le nom que vous voulez. En général on met le nom de notre site Web :

Puis validez en cliquant sur CRÉER.
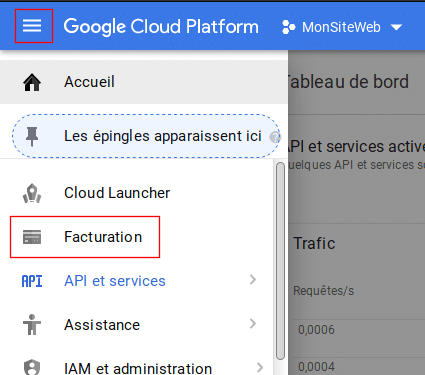
Cliquez sur le menu en haut à gauche, puis choisir Facturation :

Choisir ensuite Associer un compte de facturation :

L’écran suivant apparaît, cliquez sur CRÉER UN COMPTE DE FACTURATION :

Cochez les choix comme ci-dessous et cliquez sur Accepter et continuer :

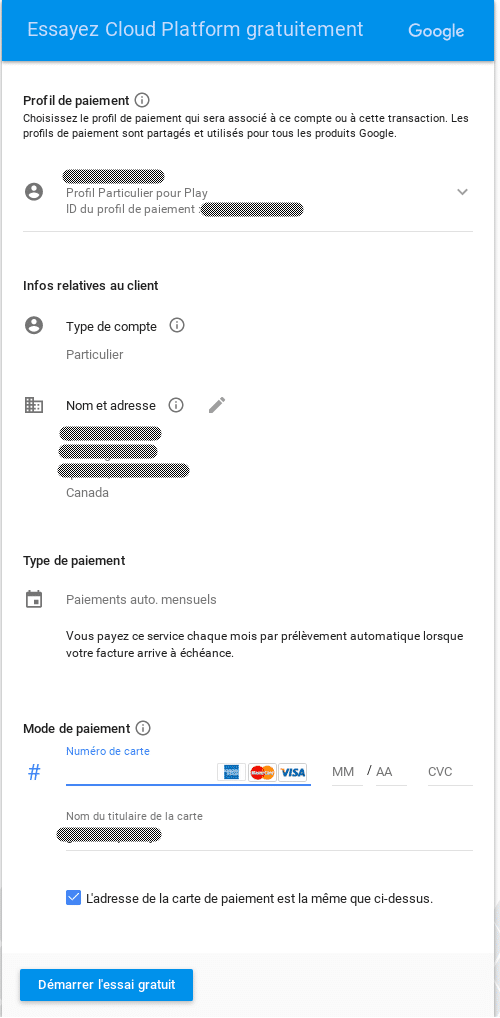
L’écran suivant apparaît :

Complétez vos informations bancaire puis cliquez sur Démarrer l’essai gratuit.
Voilà, le compte de facturation est créé!
Retournez dans le menu de gauche puis choisir API et services :

Choisir le menu Bibliothèque :

Ensuite dans le menu de gauche, choisir Maps :

Choisir maintenant Maps Javascript API qui s’affiche au centre de l’écran :

Puis cliquez sur le bouton ACTIVER :

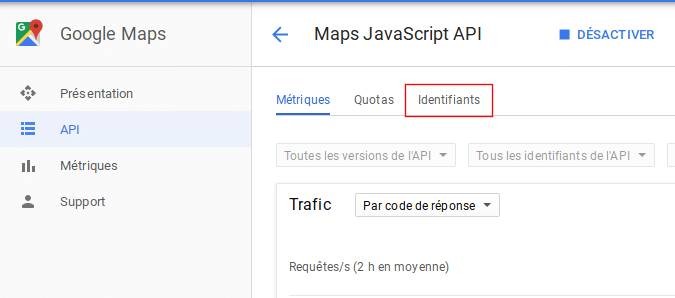
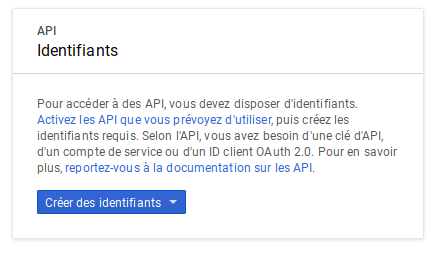
Maintenant que l’API est activée, il faut créer une clé. Cliquez sur Identifiants :

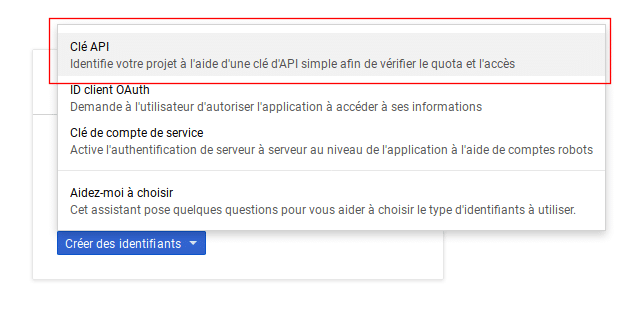
Cliquez sur Créer des identifiants :

Et choisir Clé API :

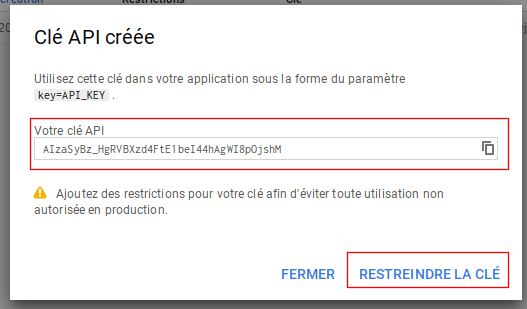
La clé API apparaît. Vous pouvez la copier pour l’utiliser sur votre site.
Il faut ensuite cliquer sur RESTREINDRE LA CLÉ afin que ce soit seulement votre site qui puisse utiliser cette clé :

Choisir Référents HTTP, puis entrez l’adresse de votre site sous la forme :
https://*.monsiteweb.ca/*

Puis cliquez sur Enregistrer.
Suivant la configuration de votre site, vous aurez aussi parfois besoin de l’API Geocoding. Afin de l’activer, il faut retourner dans la bibliothèque :

Puis sélectionner Geocoding API :

Ensuite il suffit de cliquer sur le bouton bleu Activer.
Vous pouvez maintenant l’envoyez à votre programmeur Web afin qu’il puisse faire afficher une carte sur votre site.
N’hésitez pas à nous contacter si vous aimeriez avoir un coup de main!
Configurez les redirections sur votre site WordPress et protégez-le contre la cause principale des erreurs « 404 – Page introuvable ».
SCRUM et la méthode Agile sont en opposition à la chaîne de montage traditionnelle et centraux au cycle de développement chez Wenovio. Voici un bref aperçu.
Demander une indexation Google de votre site Web quand vous apportez des changements importants (ajouter, modifier et supprimer du contenu).
Jusqu’en décembre 2018, l’éditeur par défaut présent tous les sites WordPress était l’éditeur que l’on appelle aujourd’hui « éditeur classique ».
Bonjour,
J’essaie de faire la même chose mais avec le plug-in Google Review pour faire remonter les avis Google Business sur mon site en cours de réalisation.
Lorsque je saisie ma clé dans mon widget, j’ai cette info » Google error: API keys with referer restrictions cannot be used with this API. ».
Pourriez-vous me dire si c’est parce que je n’ai pas encore déclarer mon site dans la search console ?
Merci d’avance pour votre aide et retour.
Cordialement,
Jessica
Bonjour,
D’après le message d’erreur la clé API comporte des restrictions et serait par IP, essayez donc en mettant HTTP referrers pour la restriction.
Bonjour, faut-il obligatoirement créer un compte de facturation ?
Oui, depuis 2018 Google exige qu’un compte de facturation avec carte de crédit valide soit utilisé pour générer la clé d’API. Et ce, même si l’utilisation ne dépasse pas la limite mensuelle gratuite.
bonjour, mon site a été bloqué par celui qui l’a monté parce qu,il a un problème avec un membre. comment faire pour débloqué ce site?
Qu’est-ce que tu entends par « bloqué »? S’il a désactivé la clé d’API Google dans son compte, tu peux simplement en créer une nouvelle dans ton compte en suivant les instructions de cet article de blogue et ensuite la substituer sur ton site.
Bonjour, pour le réferrent HTTP, doit on mettre l’adresse de la page d’accueil ou l’adresse où se situe la carte google sur notre site ? Merci beaucoup !
Bonjour, tu peux effectivement mettre l’url de la page où il y a la carte. Sinon on peut aussi mettre une url sous la forme https://*.monsiteweb.ca/* afin que la clé fonctionne sur tous le site si jamais tu as d’autres cartes ailleurs