

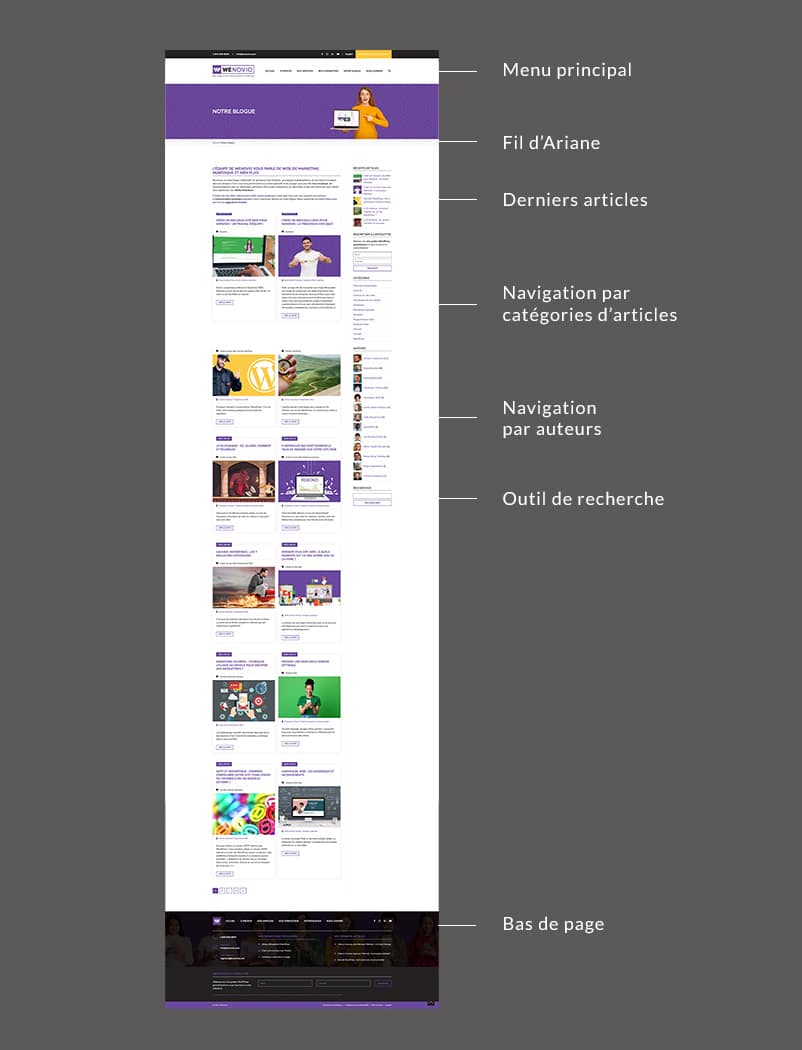
La navigation de votre site Web permet aux internautes d’accéder aux différents contenus que vous proposez. Elle est normalement composée du menu principal et peut être enrichie de sous-menus, de menus secondaires, d’un champ de recherche, d’un nuage de mots-clés ou d’un fil d’Ariane (Breadcrumbs en anglais), selon les besoins spécifiques propres à votre site Web. Généralement, plus un site est volumineux, plus il est pertinent d’ajouter des méthodes alternatives pour accéder aux différents contenus. Par exemple, un site-vitrine de quelques pages peut ainsi se contenter d’une navigation simple alors qu’une boutique en ligne présentant des dizaines de produits aura souvent un champ de recherche et des filtres pour ses produits. Gardez en tête que votre client est pressé et qu’il désire trouver ce qu’il cherche rapidement!

Le menu principal contient les accès aux pages les plus importantes de votre site Web, celles qui sont les plus pertinents pour votre client. On le retrouve généralement accolé au logo de votre entreprise, avant le contenu. Il peut prendre différentes formes : horizontale, verticale ou hamburger. Maintenant, comment faire pour choisir?
Le menu horizontal est la forme de menu qui est jugée la plus performante pour votre site Web. En effet, selon l’étude Eyetrack III conduite par l’institut Poynter, le Estlow Center for Journalism & New Media, et Eyetools (cliquez ici pour lire l’étude), c’est le menu horizontal placé dans le haut de la page qui a obtenu les meilleurs résultats. Celui-ci a été vu par un pourcentage plus élevé de sujets et regardé pendant une plus longue période de temps. À la lumière de ces résultats, il n’est pas surprenant que le menu horizontal soit aussi le plus commun depuis plusieurs années!
Outre ses bonnes performances auprès des internautes, le menu horizontal est intéressant sur plusieurs autres points. D’abord, le fait qu’il soit beaucoup employé fait en sorte que les internautes sont à l’aise de l’utiliser, ce qui a une influence positive sur l’expérience utilisateur. Visuellement, il prend moins de place, ce qui en laisse plus pour les contenus qui représentent le cœur de votre site Web. Vous ne vous trompez donc pas en choisissant un menu horizontal!
Néanmoins, le menu horizontal présente bien quelques défis d’ordres visuel et rédactionnel. Étant donné que l’espace utilisé est moindre, la quantité de contenus doit être limitée pour éviter un menu illisible. Dans cette optique, le choix des liens de premier niveau, leur nombre et les termes employés pour ceux-ci doivent être intelligemment réfléchis pour une navigation la plus efficace possible.

Après avoir lu les paragraphes précédents, vous vous demandez peut-être pourquoi certains créateurs de sites Web choisissent tout de même d’utiliser un menu vertical. Celui-ci, sans être parfait, présente tout de même plusieurs aspects positifs non négligeables.
Dans un premier temps, l’espace occupé par le menu vertical étant plus grand, il est possible d’y insérer plus de contenus. Ainsi, le menu vertical est en mesure de présenter plus efficacement un logo vertical, un nombre élevé de liens de premier niveau ou des liens dont les noms sont plus longs. Cela peut être pertinent notamment dans une boutique en ligne où le menu est très long ou pour un site dont les liens de premier niveau changent fréquemment.
Aussi, le menu vertical étant moins commun que le menu horizontal, il peut constituer un élément distinctif. En allant à contre-courant et en utilisant une disposition verticale pour son menu principal, votre site Web se démarque des autres. Ainsi, vous positionnez votre entreprise comme étant différente et innovatrice. Dans certains domaines, par exemple pour un portfolio ou un fournisseur de produits technologiques, cela peut constituer un avantage face à la concurrence.

Note
Le menu hamburger est aussi connu sous les noms suivants : menu latéral et menu tiroir.
Certains sites Web adoptent maintenant sur tous les appareils le menu hamburger, ce menu latéral (ou menu tiroir) caché qui apparait lorsqu’on clique sur l’icône formé de trois barres horizontales. Cette pratique a l’avantage de réduire la quantité de code à produire puisque le menu reste le même en tout temps. Son look est épuré et est reconnu universellement. Il est donc tentant de l’adopter!
Par contre, même si le menu hamburger est reconnu des internautes, il est plutôt discret et fait en sorte que votre menu est moins visible. De plus, il ajoute une étape lors de la navigation sur le site, ce qui pourrait agacer puisque ça crée un délai pour accéder au contenu. Enfin, il est inhabituel de le voir sur les grands formats d’écran, ce qui pourrait causer de la confusion chez certains de vos clients. D’un point de vue expérience utilisateur, il n’est donc pas optimal.
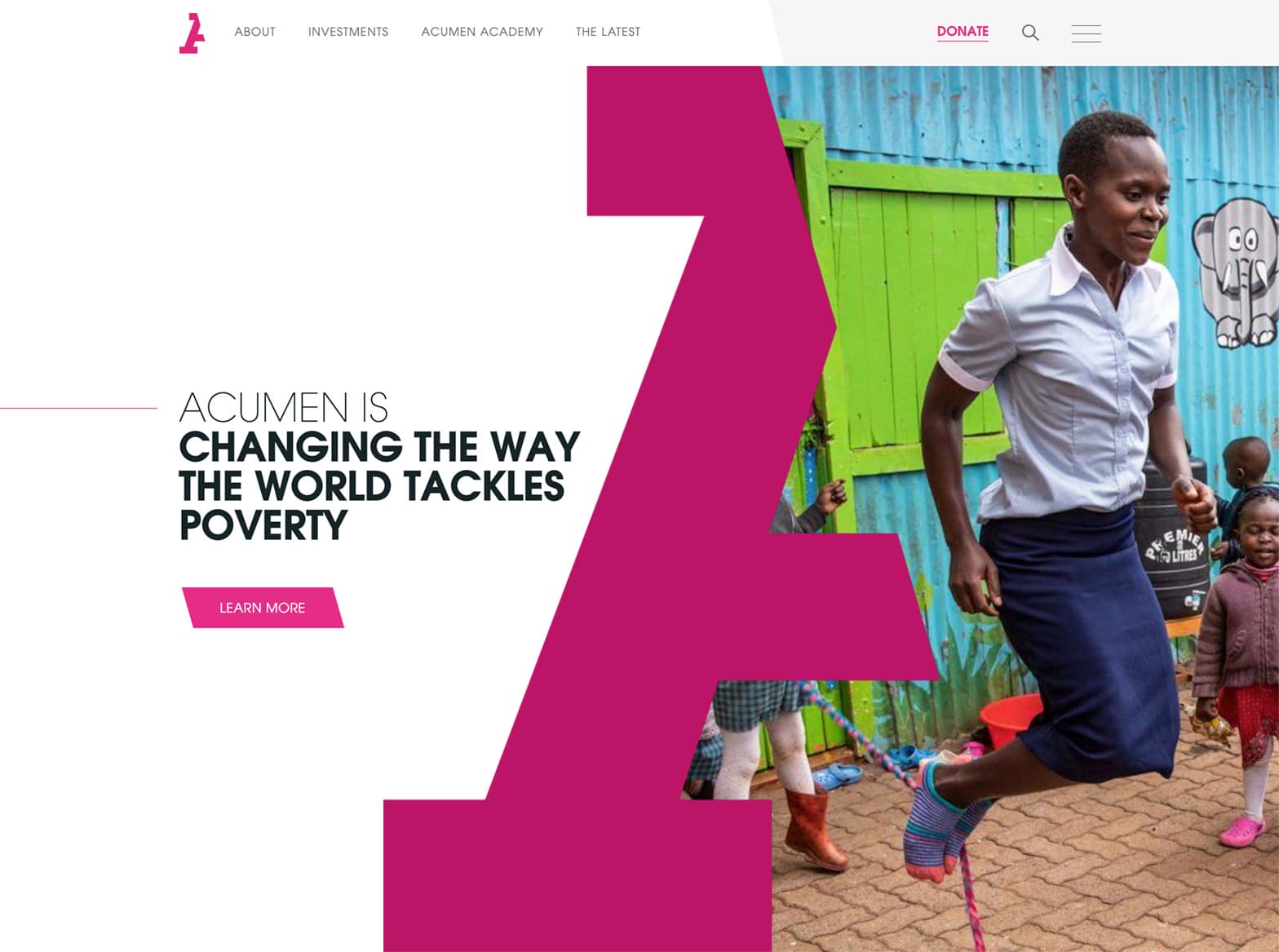
Néanmoins, sur les appareils mobiles, il constitue la solution tout indiquée au manque d’espace horizontal et est utilisé presque partout. Le menu hamburger peut aussi être un choix intéressant pour présenter un menu secondaire comme c’est le cas sur le site d’Acumen, un organisme luttant contre la pauvreté.

Le menu devrait être présenté de la même manière, peu importe où votre client se trouve sur votre site. Cela permet de conserver une certaine cohérence entre les pages qui contribue à une expérience client positive, les internautes se sentant en confiance lorsqu’ils sont en terrain connu.
Lorsque vos clients visitent votre site, ils s’attendent à trouver ce qu’ils cherchent rapidement. Cela passe par une navigation claire, bien structurée et facile à utiliser.
Le meilleur menu que vous pouvez avoir sur votre site Web est celui qui a été conçu pour répondre aux besoins spécifiques de vos clients. Selon le type d’entreprise dont vous faites la promotion et le type de contenu que vous présentez, l’un ou/et l’autre des menus pourra satisfaire les exigences de votre clientèle.
Le ou les menus de votre site Web représentent le chemin pour accéder à votre contenu, ils ne sont donc pas à prendre à la légère! En optimisant votre navigation, vous mettez toutes les chances de votre côté pour que vos clients accèdent facilement à ce qu’ils recherchent et passent à l’action.
Apprenez à gérer les menus sur WordPress avec cette vidéo tutoriel de mon collègue Davyd : Modifier les menus sur WordPress.
N’hésitez pas à nous contacter pour discuter de la meilleure façon d’atteindre les objectifs de votre présence en ligne!
Dans cette vidéo, je vous montre comment modifier les différents menus de votre site Web créé avec le gestionnaire de contenu WordPress.
Un plan du site est une représentation de l’architecture d’un site Internet qui liste les ressources proposées, en général sous forme hiérarchique.
Comprendre la différence entre le plan marketing et communication vous supportera dans la planification et l’exécution de vos stratégies.
Bien avant de penser à la création de votre site Web WordPress, il est important de vous assurer d’avoir les prérequis à l’utilisation de ce CMS.