

Le flat design est un style graphique minimaliste qui prône sur une utilisation épurée d’éléments visuels simples. C’est donc une approche qui met de côté tout élément décoratif ou superflu pour ne conserver que l’essentiel. C’est un style centré sur le contenu, la fonctionnalité. On le retrouve le plus souvent au niveau du Web design ou des applications et il est utilisé aussi dans les médias imprimés.
Concrètement, le flat design est caractérisé par l’utilisations d’aplats de couleurs vives et contrastées, par une emphase mise sur la typographie et par des compositions géométriques. On remarque notamment une influence évidente du Style typographique international (ou design suisse) issu des années 1950 et des travaux sur la forme réalisés par l’équipe du Bauhaus.
Le flat design est l’opposé d’un style réaliste, le skeuomorphisme. Ce terme désigne un visuel qui tente d’imiter la réalité. Ce type de graphisme a été beaucoup utilisé dans les premières interfaces interactives, mais il est de moins en moins commun aujourd’hui. Le site de Sia, des chips portugaises, montre certains éléments inspirés du skeuomorphisme : il est possible de cliquer sur les cuillères pour personnaliser les chips. À l’inverse, le flat design, lui, est très présent sur le Web. Le site de Mailchimp en est un bon exemple :

Le flat design a fait ses premières apparitions au début des années 2000 avec le lancement du Windows Media Center de Microsoft et du lecteur mp3 Zune. Dans les années qui ont suivi, Microsoft a continué dans cette avenue avec le lancement du Windows Phone 7, puis de l’interface de Windows 8. Par la suite, Google et Apple ont emboîté le pas en présentant des versions simplifiées de leurs interfaces, inspirées par le flat design. Depuis, on peut affirmer que le flat design a envahi le Web. L’apparition de nouveaux outils, comme les Web fonts ou le CSS3, ont permis le développement rapide de ce style graphique maintenant commun :

Source : Wikipedia

Le flat design est un style qui se veut rationnel, efficace et simple d’utilisation. Avec l’élimination des éléments superflus, le contenu est mis de l’avant, pour une lecture rapide et accessible à tous. Le côté géométrique et simple du flat design est un atout en design Web puisqu’il permet une intégration responsive plus instinctive et un chargement plus rapide des pages sans perte de qualité.
En contrepartie, le flat design n’est pas parfait. On lui reproche, lorsqu’il est poussé à l’extrême, une trop grande simplification des éléments qui crée un manque d’intuitivité pour l’utilisateur. Son utilisation très répandue dans les dernières années est considérée par certains comme une mode qui a pour effet d’uniformiser les identités visuelles des entreprises sous un même style.

Oui, mais… Comme pour l’ensemble des éléments de votre image de marque, il est primordial de réfléchir avant de faire des choix visuels. Il est très probable, comme pour la majorité des entreprises, que votre approche consistera à utiliser certains éléments du flat design couplé aux éléments propres à votre image de marque.
Par exemple, le site de Construction Santos présente une composition faite de rectangles colorés qui reprend les côtés géométriques et contrastés du logo. Cette disposition permet aussi la mise en valeurs des photos de réalisations. Par contre, on remarque que certains éléments ne sont pas typiques du flat design : par exemple, l’utilisation d’une ombre pour détacher le sticky menu permet une meilleure compréhension de la navigation alors que le choix de présenter des blocs de textes sur des fonds photographiques est une affirmation de l’image de marque de l’entreprise :

Le site de Recykinfo utilise aussi certains codes propres au flat design. On remarque par exemple les icônes simples en aplat qui présentent chacun des services de l’entreprise. Le choix d’utiliser ce genre d’imagerie se justifie par le fait que les services sont complexes et diversifiés, ce qui les rend difficiles à représenter par une photo. L’utilisation de pictogrammes permet de synthétiser l’information et de la rendre accessible visuellement aux utilisateurs:

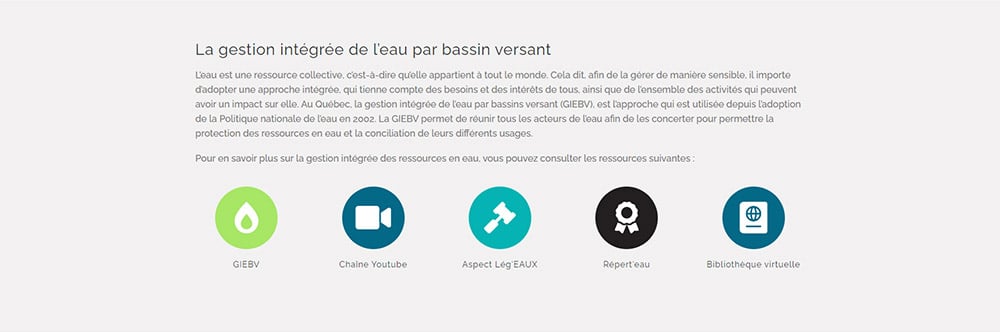
Cette même approche est utilisée aussi sur le site d’Abrinord pour présenter les différentes ressources :

Au final, une utilisation optimale du flat design est une utilisation réfléchie, qui tient compte de votre image de marque, de votre clientèle et du contenu que vous souhaitez transmettre à travers votre site Web. Nos spécialistes de la communication visuelle sauront tirer le meilleur parti de ce style graphique afin de vous permettre d’atteindre les objectifs de votre présence en ligne. N’hésitez pas à nous consulter pour optimiser le déploiement de votre organisation sur le Web.
Ce n’est pas évident comprendre tout le travail de création et de réflexion qui doit être investit dans la création d’un logo pour une entreprise.
Que vous soyez un débutant ou un professionnel du marketing numérique, la recherche de mots-clés est une pierre angulaire du SEO.
La fonction Canvas de ChatGPT est un outil innovant qui vous permet de rédiger des documents distincts tout en continuant la conversation.
Autocréation vs agence: optez pour l’autonomie avec l’autocréation de site web ou faites confiance à une agence pour une solution clé en main. Décidez en fonction de vos besoins et ressources.