

Votre site Web a-t-il un bon taux de conversion? Vous aide-t-il à faire croître votre entreprise? Pour atteindre ses objectifs (et par conséquent vos objectifs), votre site Web doit inviter les internautes à poser certains gestes spécifiques : acheter un produit ou un service, s’inscrire à votre infolettre, demander une soumission, etc. Ce sont via les boutons d’appel à l’action, ou boutons call to action (CTA) en anglais, que les clients vont entrer en relation avec vous et que la conversion va se faire.
Voici quelques exemples :
Plusieurs éléments peuvent avoir un impact sur l’efficacité de vos boutons CTA, notamment :
Les internautes apprécient généralement les sites Web au designs simples. De par leur nature prévisible, ceux-ci inspirent confiance et permettent aux usagers de trouver rapidement ce qu’ils recherchent. Ils sont donc plus efficaces globalement.
Cela est vrai aussi pour les boutons d’appel à l’action. L’internaute s’attend à les reconnaître rapidement : ils doivent donc être visibles et placés de manière prévisible sur le site pour produire des résultats optimaux. Ces deux paramètres guideront chacune des décisions graphiques relatives à vos boutons CTA.
Premier élément à considérer pour créer des boutons d’appel à l’action efficaces : la couleur. D’abord, par soucis de prévisibilité et de cohérence, il est judicieux de choisir des couleurs qui se répéteront partout sur le site. Ainsi, les internautes reconnaîtront rapidement les zones d’interactivité, ce qui leur permettra de mieux s’orienter à travers le contenu de votre site Web. Toutefois, gardez en tête qu’on souhaite que la palette des couleurs de votre site Web forme un tout harmonieux, qui s’intègre bien à l’ensemble des éléments de votre branding. Le site Web du Centre de recherche agroalimentaire de Mirabel est un bon exemple de boutons cohérents dans l’ensemble d’un site.

Ensuite, pour assurer une visibilité optimale, la ou les couleurs choisies pour des boutons CTA doivent se démarquer des couleurs employées dans le reste de votre site Web. Pour ce faire, il peut être intéressant de regarder du côté des couleurs complémentaires, ces couples de couleurs qui sont opposées sur le cercle chromatique. C’est cette stratégie qui a été adoptée par Orthèses BioMec pour son site Web : le thème de couleurs bleuté est en opposition avec les boutons d’appel à l’action orangés.

Enfin, la psychologie des couleurs offre aussi des pistes pour choisir judicieusement les couleurs des boutons CTA. Les boutons rouges, par exemple, suggèrent généralement l’urgence ou l’excitation. C’est pourquoi on les utilise souvent pour annoncer des rabais ou des exclusivités. Les boutons verts, quant à eux, donnent une impression de motivation ou d’approbation. Chacune des couleurs a une symbolique qui lui est propre et qu’il peut être pertinent de considérer.
Sur certains sites, on retrouve des boutons encadrés d’un mince filet et dont le fond est transparent. Ces boutons fantômes ont une apparence épurée et élégante. Néanmoins, il a été démontré, grâce à un test A/B, qu’ils sont moins efficaces côté conversion que leurs semblables aux fonds colorés.
Comme mentionné précédemment, les internautes ont une idée préconçue du look que devrait avoir un bouton sur un site Web. Généralement, on prévisualise une forme rectangulaire avec quelques mots à l’intérieur et dont le fond est coloré. Sans être une option à éviter à tout prix, l’utilisation d’autres formes (ex. triangle, cercle, parallélogramme, etc.) ou symboles (ex. flèche) pour les boutons d’appel à l’action doit être réfléchie et servir un but. C’est le cas sur le site de Financière AT : la forme de parallélogramme des boutons est un clin d’œil au symbole présent dans le logo de l’entreprise et apporte une petite touche subtile d’originalité au site qui est, somme toute, très sobre. Néanmoins, comme dit le proverbe, il n’est pas toujours nécessaire de réinventer la roue!

L’ajout de coins ronds plus ou moins prononcés sur le rectangle du bouton CTA peut amener une touche sympathique, comme c’est le cas sur le site de Mailchimp. À l’inverse, des coins à angle droit suggèrent plutôt le professionnalisme. C’est cette dernière option que nous avons retenue sur le site de Wenovio.

Outre la forme, la position des boutons au sein de la page Web a aussi une influence sur l’efficacité de vos appels à l’action. Dans plusieurs cas, il est pertinent de considérer placer un bouton CTA above the fold, c’est à dire dans la zone visible du site Web avant que l’internaute navigue. B cabinet dentaire a utilisé cette stratégie sur son site Web, deux fois plutôt qu’une! Pour cette entreprise de soins, la prise de rendez-vous constitue un élément de conversion. Les deux boutons en évidence dans la haut de la page d’accueil invitent donc le client potentiel à planifier sa prochaine visite (rendez-vous via le site Web) ou à les joindre (rendez-vous par téléphone). Cette technique est particulièrement intéressante si l’offre de services est déjà connue et ne nécessite pas d’explications poussées. Dans le cas contraire, il est préférable de placer les boutons CTA plus bas dans la page.

Enfin, une autre façon de mettre de l’emphase sur un élément et d’optimiser la conversion est de créer de l’espace négatif autour. En dégageant l’environnement autour du texte et autour du bouton, vous améliorez la lisibilité et la visibilité de votre appel à l’action.
Pour que les boutons d’appel à l’action soient bien visibles, une stratégie consiste à grossir légèrement les textes qu’ils contiennent par rapport au texte courant employé dans le reste du site. Le site de Texto solutions linguistiques est un exemple de cette façon de faire.

Toujours dans une perspective de visibilité, privilégiez des choix typographiques sobres pour vos boutons d’appel à l’action. La dernière chose que vous souhaitez, c’est bien que vos clients ne comprennent pas ce qui est écrit!
Si les internautes s’attendent à des boutons CTA rectangulaires, ils s’attendent aussi à ce qu’ils proposent un élément d’interactivité : une modification de couleur de fond, un mouvement, l’ajout d’un élément graphique, etc. En prévoyant un changement lors du survol de la souris, vous signifiez à votre client qu’il s’agit d’une zone cliquable et vous attirer son attention.
Exemple :
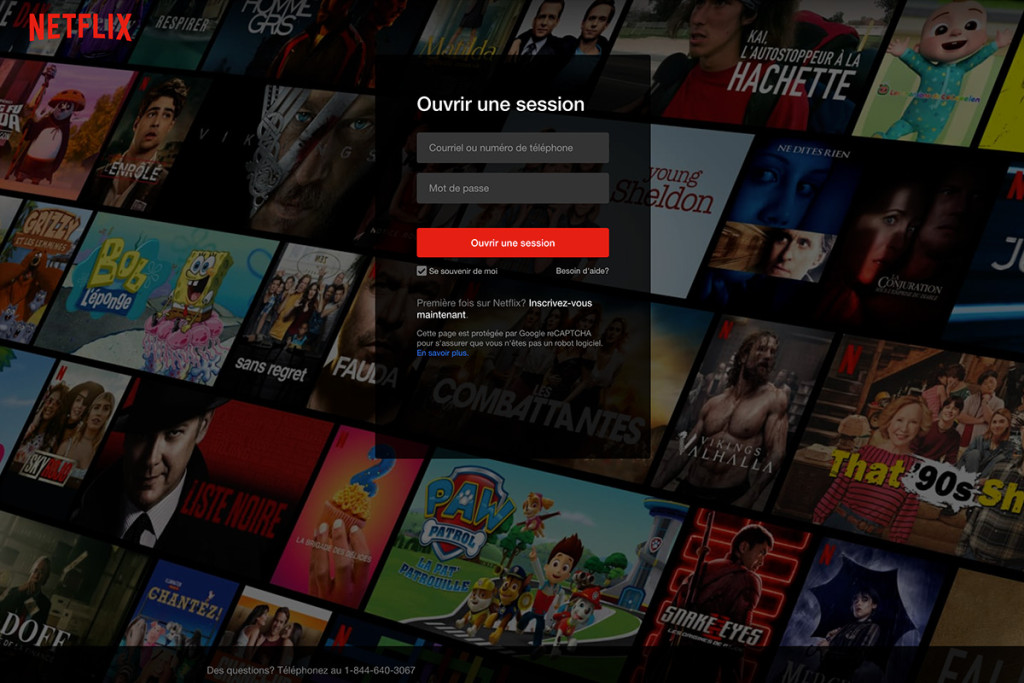
Obtenir une soumissionL’entreprise Netflix n’a plus besoin de présentation et elle le sait! Sur la page d’accueil de son site Web, pas d’introduction, pas d’explications, seulement un formulaire de connexion. L’ensemble des éléments de la page est foncé pour mettre en évidence le bouton rouge qui reprend la couleur très connue du logo.

Le site Web de La langagière reprend plusieurs principes mentionnés plus haut :

Une entreprise comme Bureau en gros a beaucoup de produits et de services à présenter sur son site Web, ce qui représente un défi de taille! Dans la partie above the fold de la page d’accueil, l’équipe de création derrière le site de Bureau en gros a misé sur la simplicité et sur le contraste de couleurs pour mettre les clients en confiance. En effet, l’ensemble du design est principalement dans les teintes douces à l’exception des boutons et des pourcentages de rabais en rouge. Cela crée des points de repère visuels qui oriente les clients potentiels vers les pages d’achat.

Et vous, à quoi ressemblent les boutons d’appel à l’action de votre site? Vous rendent-ils service?
Si vous n’êtes pas certain, communiquez avec nous! L’équipe de Wenovio saura vous orienter au niveau du design de votre site Web pour que celui-ci vous rende vraiment service!
Aussi appelés call to action ou CTA, les appels à l’action Web sont de très courtes phrases qui incitent les utilisateurs à poser un geste particulier.
La science nous apprend que ce sont les sites au design Web simples et prévisibles qui performent le mieux auprès des internautes.
Mettre en place un live chat sur son site wordpress, deux solutions différentes à prendre en compte suivant les cas
Ce guide a pour but de vous aider à configurer les trois logiciels de messagerie les plus populaires (Outlook, Thunderbird et Mail) sur Windows et Mac OS.